Iš to seka, kad turėtumėte dirbti taip sunkiai, kaip galite, kad optimizuotumėte svetainę mobiliesiems telefonams. Nėra nieko blogesnio už turimą rinkodaros kanalą, kuris visiškai neefektyvus.
Šiame straipsnyje pateikiami keli geriausi praktiniai patarimai, susiję su dizainu mobiliuosiuose įrenginiuose. Patarimai padės suprastinti lankytojų poreikius bei maksimaliai padidinti bet kurio įrenginio rinkodaros kanalo poveikį.
1. Atsisakyti Meniu juostos
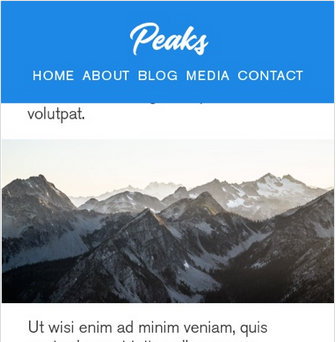
Pateiktame paveiksle matomas internetinis puslapis su plačia meniu juosta viršuje:
Svarbiausia efektyviai išnaudoti svetainę mobiliajame telefone. Vienas paprasčiausių būdų tai padaryti - išjungti navigacinę(meniu) juostą mobiliuosiuose įrenginiuose. Nešiojamame ar staliniame kompiuteryje meniu gali būti nepaprastai naudingas - tai yra paprasčiausias būdas, kaip lankytojai gali naršyti svetainėje. Vartotojams paprasta rasti tai, ko jie ieško.
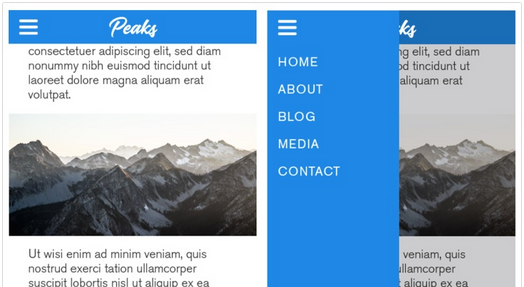
Tačiau mobiliajame telefone meniu gali užimti daugybę vietos, kuri galėtų būti naudojama tekstui, vaizdams ar bet kokiam kitam svetainėje ar nukreipimo puslapiuose esančiam turiniui. Dabar jums gali būti įdomu, kaip lankytojai turėtų naršyti jūsų svetainėje be meniu. Yra keletas būdų, kaip tai apeiti ... Populiariausias būdas yra įtraukti „Mobile“ meniu, kuris leidžia kurti daug mažesnį viršutinį barą. Meniu „Mobile“ veikia kaip stalčius, išskleidžiamas iš kairės ekrano pusės, kad būtų rodomi įvairūs meniu elementai juostoje.
Priklausomai nuo puslapio dydžio, galima pasirinkti sukurti vieno puslapio maketą mobiliesiems įrenginiams. Tai būtų naudinga, jei svetainėje yra gana mažai turinio, tačiau tai nėra geriausias pasirinkimas.
2. Laikykite svarbius elementus pasiekiamiausioje vietoje
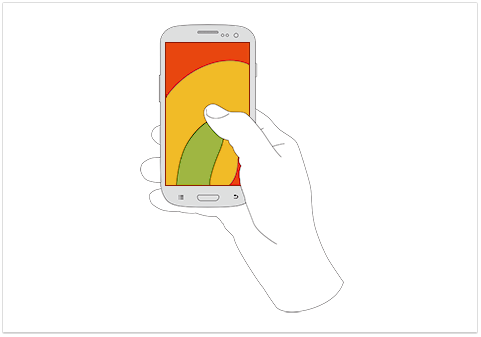
Pirmiausia pagalvokite apie laiką, kurį praleidžiate savo išmaniajame telefone. Galime lažintis, kad naudojate jį gana dažnai - galbūt važiuojate autobusu ar laukiate stotelėje (ir skaitote šį straipsnį ?). Dabar galvokite apie tai, kaip laikote telefoną. Jei esate kaip ir daugelis pasaulio gyventojų, naudojate tik vieną pirštą, kad galėtumėte naudotis telefonu.
Nenusiminkite, jūs ne vieni: pagal neseniai atlikto mobiliojo UX eksperto Steve'o Hooberio tyrimą 75% žmonių naudoja tik vieną nykštį, kad galėtų bendrauti.
Prieš keliolika metų, aktuali buvo mobiliųjų dizainerių „Biblija“, suteikianti supratimą apie tai, kaip turėtų būtį išdėstomas turinys, kad optimizuotų naudotojų patirtį daugumai svetainių lankytojų.
Šaltinis: Uxmatters
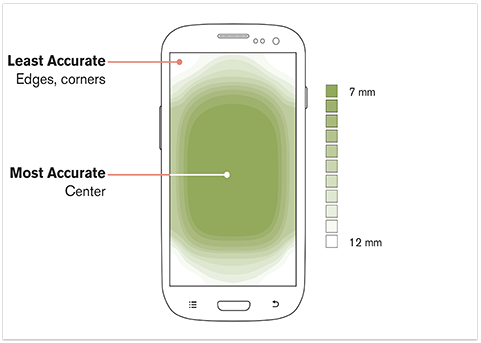
Nors anksčiau minėta informacija galėjo būti tiksli tuo metu, viskas greitai keičiasi (o technologijos dar greičiau). Per pastaruosius keletą metų mūsų telefonai ir ekranai tampa vis didesni ir didesni ... bet mūsų rankos išlieka tos pačios. Kaip mes laikome savo telefonus, pasikeitė - tokiu būdu ekrano "karštieji taškai" pasikeitė, o lietimų tikslumas mažėja, kai artėja prie išorinio ekrano kraštų.
Šaltinis: Uxmatters
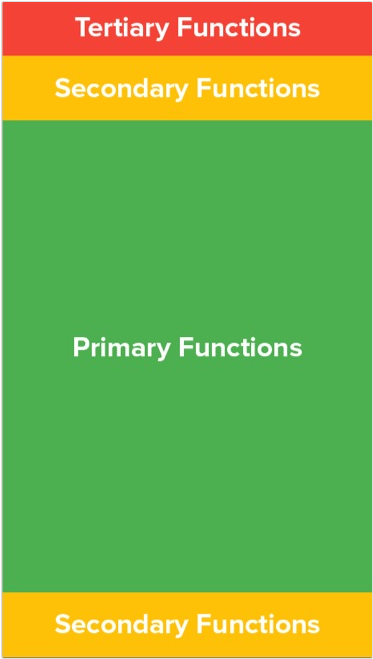
Todėl reikia orientuoti turinį tokiu būdu, kuris pateiktų pirminę sąveiką į priekį ir centrą, taupant antrines ir tretines funkcijas viršutinio ir apatinio ekrano kraštuose.
Šių funkcijų padėtis yra tiesiogiai susijusi su vartotojo prieiga. Pagrindinės funkcijos yra toje zonoje, kurioje vartotojai gali lengvai pasiekti savo nykščiu, o trečiosios (ir iš dalies - antrinės) funkcijos yra žemesnio tikslumo zonose ir reikalauja šiek tiek daugiau pastangų.
3. Optimizuokite ir sumažinkite failų dydžius
Jūs tikriausiai jau žinote, kaip svarbu optimizuoti svetainėje esančių vaizdų dydį. Jie labai veikia apkrovos laiką, kuris turi tiesioginį poveikį naudotojams ir paieškos puslapių reitingui. Tačiau tai dvigubai svarbiau mobiliajame telefone. Mobiliujų įrenginių vartotojams nepatinka laukti. Tai reiškia, kad jei puslapis greitai neužsikrauna, jie greičiausiai nelauks kol bus pilnai užkrautas puslapis.
Patarimas naudokite tokią svetainę kaip TinyJPG arba įrankius, pvz., ImageOptim (tik "Mac") arba „Photoshop“, „Eksportuoti žiniatinklį“, kad įsitikintumėte, jog nuotraukos įkeliamos į svetainę yra sumažintos iki minimalaus failo dydžio. Yra dvi pagrindinės savybės, turinčios įtakos failo dydžiui:
- Kokybė: paprastai, kokybė yra būtent tai, ko jis skamba. Nuotraukos kokybės nustatymą, sumažės jūsų vaizdų ryškumas ir padidės artefaktų, rodomų jūsų nuotraukose, galimybė.
- Dydis / skiriamoji geba: faktinis vaizdo dydis turi didžiulį poveikį jo failo dydžiui. Akivaizdu, kad nenorite, kad vaizdai būtų tokie maži, kad lankytojai jų nematytų. Tačiau, pavyzdžiui, jei stulpelis, kuriame pateikiate savo vaizdą, yra 600 pikselių pločio, jūsų vaizdas tikrai neturi būti 1000 pikselių. Sumažinkite ir pakeiskite juos, kad tilptų prieš įkeliant.
4. Susiekite telefono numerius ir adresus
Optimizavimas mobiliesiems - tai supaprastinti lankytojui naudojimą. Tai turėtų būti kuo mažiau žingsnių. Tai reiškia, kad galite naudotis sąveika mobiliajame telefone, kuri padės apsilankyti svetainėje (ir įsigyti produktą arba susisiekti su jūsų verslu) malonią patirtį. Jei svetainė yra priklausoma nuo pardavimų arba jei jūsų rinkodaros kanale yra svarbus "touchpoint", vienas iš svarbiausių dalykų, kurį galite padaryti, yra tai, kad žmonės galėtų jums skambinti.
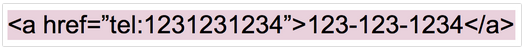
Labai paprastas būdas puslapyje "Susisiekite su mumis" yra padaryti telefono numerį aktyvų. Tai yra visi žino kaip sudėtinga yra iš naršyklės tiesiogiai paskambinti nurodytu telefonu arba bandyti jį nukopijuoti kai atsitiktinai nusikopijuoja visas puslapis. Labai svarbu, kad telefono numerį būtų galima spustelėti. Viskas, ką reikia padaryti, yra pakoreguoti savo telefoną kaip pateikta žemiau:
Vartotojui viskas atrodo taip: 123-123-1234 Tai leis vartotojams spustelėti ir iškarto skambinti.
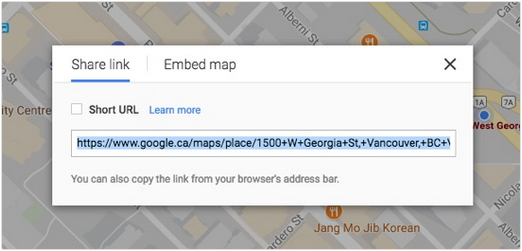
Tuo pačiu metu norėsite įsitikinti, kad kiti svarbūs duomenys yra interaktyvūs, pavyzdžiui, spustelėję adresą, turėtų atidaryti lankytojo "Maps" programą. Nors dauguma programų, pvz., "Facebook", automatiškai nustatys tai, galite įvesti savo adresą į "Google" žemėlapius ir nukopijuoti nuorodą "Bendrinti", kad susietumėte ją su savo svetainės adresu.
Šie maži dalykai, padedantys lankytojams pajusti, kad jie nieko nepraleidžia, kai lanko mobiliuosius tinklalapius, taigi jiems nereikia papildomo darbo.
5. Prisitaikantis dizainas
Kalbant apie tuos laikus, kai atsirado mobilusis internetas, daugelis svetainių iš tikrųjų sukūrė visiškai naujus mobiliesiems skirtus išdėstymus, kurie būtų naudojami mažesniems ekranams (mobili era). Šios svetainės dažnai rodė minimalius vaizdus ir buvo palyginti „sunkūs“, kad būtų galima kovoti su lėtais naršymo greičiais, mobilieji vartotojai neturėjo nei 3G, nei "LTE", nei "WiFi".
Tobulėjome dešimt metų, o mobilusis dizainas pasikeitė neatpažįstamas. Ekranai yra skirtingų dydžių, interneto ryšys pagreitėjo. Šie pasiekimai paskatino reaguoti ir pritaikyti dizainą. Nors tarp šių dviejų tipų dizaino yra niuansų, jų pagrindinis tikslas lieka tas pats: sukurti vieną svetainės išdėstymą, kuris reaguoja ir keičiasi dinamiškai, atsižvelgiant į įrenginį, kurį naudoja individualus lankytojas.
Tikimės, kad tinklalapio šablonas ar nukreipimo puslapio redagavimo priemonė, kurią jūs naudojate, automatiškai sukurs puslapiui pritaikytą versiją mobiliajame įrenginyje, pašalindami jūsų ar jūsų dizainerių kaltę, norėdami ją rankiniu būdu sukurti. Kalbant apie dinamiškumą, reikia atsižvelgti į keletą dalykų:
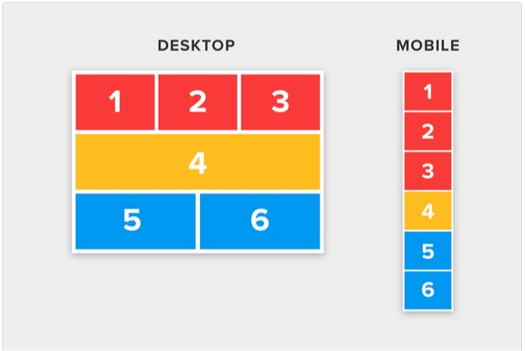
- Paveikslėlių dydžiai: jei vaizdai yra svarbūs puslapio turiniui, įsitikinkite, kad jie aiškiai matomi mobiliajame telefone. Vaizdai, kurių plotis dideliame ekrane yra 50%, mobiliajame telefone turi būti rodomi visu 100%, kitaip tai būtų per mažai.
- Turinio išdėstymas / užpildymas: priklausomai nuo to, kaip išdėstote elementus darbalaukio puslapyje, jūsų turinys turi prisitaikyti, kai perjungiate į mobilųjį telefoną. Dukart patikrinkite, ar visas turinys yra tinkamas įvairiausiuose įrenginiuose.
- Animacijos: puikiai atrodantys animaciniai paveikslėliai gali neveikti mobiliajame telefone. Prieš publikuojant puslapį patikrinkite, kad mobiliajame telefone jie veikia gerai.
- Vaizdo įrašas: atsižvelgiant į ankstesnes rekomendacijas dėl failų dydžių, pagalvokite apie slepiamą (arba pašalintą) vaizdo įrašą mobiliajame telefone. Tai didelis, sunkus ir gali žymiai sulėtinti svetainės užkrovimą mobiliajame telefone.
- JavaScript: Nors JavaScript yra puikus ir stebuklingas dalykas, jis ne visada veikia mobiliajame įrenginyje - patikrinkite, ar jis veikia.
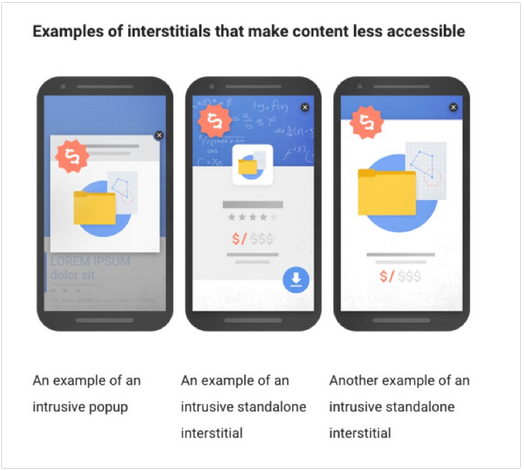
6. Išjunkite iššokančius langus (Popup)
2017 m. "Google" įvedė nedidelę bausmę už "įkyrius iššokančius pranešimus".
Šaltinis: Webmaster
Iš esmės, rodydami iššokančius langus mobiliuosiuose įrenginiuose labai sumažinamas naudotojų lankomumas, nes lankytojai negali pasiekti arba peržiūrėti turinio, kurį jie spustelėjo, negali jo greitai surasti. Siekiant kovoti su tuo, "Google" nubaudžia puslapius su iškylančiaisiais langeliais sumažindama paieškos reitingą, kad nebūtų pridedama iššokančiųjų langų į svetaines.
Paprastas sprendimas? Išjunkite iššokančius langus mobiliajame įrenginyje. Rimtai - tiesiog išjunkite juos. Jei iššokantis langas yra gana svarbus, į savo turinį (ar net virš viršelio) pridėkite turinį kaip skyrių savo puslapyje. Tai neleis "Google" sumažinti svetainės paieškos reitingo.
7. Optimizuokite užklausos formas mobiliesiems
Jei kada nors pirkote internetinėje parduotuvėje per mobilųjį telefoną, tikriausiai žinote, kaip sunku užpildyti didelę užsakymo formą. Nors rašymas klaviatūra mobiliajame telefone gerokai pagerėjo nuo T9 atsiradimo, tačiau ji vis dar nėra tobula. Rašymas labai priklauso nuo automatinio koregavimo ir gali stipriai apkrauti pirštus.
Kokia tai pamoka? Paprastas silogizmas: ilgos formos reikalauja daugybės rašymo. Ilgas pildymas vargina vartotojus. Jei norite pabandyti sumažinti neigiamą mobiliųjų įrenginių poveikį jūsų konversijų rodikliams, pabandykite atlikti vieną iš toliau nurodytų savo formos laukų pakeitimų.
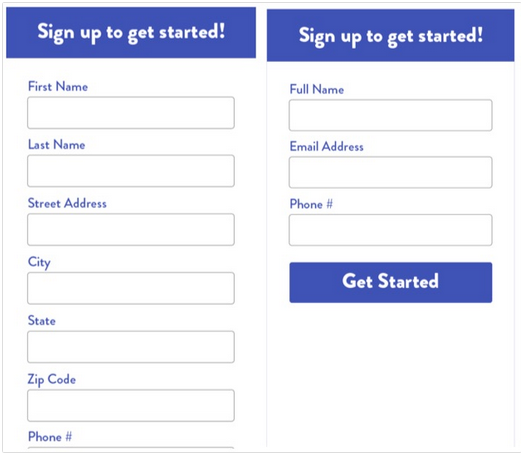
Sumažinkite formos laukų skaičių savo puslapyje
Tai paprasta - sumažinant formų laukų, kuriuos vartotojas turi užpildyti, skaičių, labai sumažėja jų įsivaizduojamas darbo krūvis, o tai gali padėti sumažinti lankytojų nepasitenkinimą.
Nors tai ne visada yra perspektyvi alternatyva - dažnai formos laukai ten yra todėl, kad yra būtini - mažinti kai kuriuos iš mažiau reikalingų (pavardė, galbūt?) Arba derinant kelių formos laukus į vieną lauką (vardas ir pavard , pavyzdžiui) gali padaryti didelį skirtumą.
Suskaidykite formas į kelis žingsnius
Formos suskirstymas į kelis etapus gali padėti padidinti mobiliųjų telefonų konversijų rodiklius. Pvz., Jei turite 9 laukus, pirmuoju žingsniu galite pasiimti tik 3. Kai vartotojas užpildo šiuos 3 ir paspaudžia formos pateikimo mygtuką, jis nukreipiami į kitą puslapį, kur turi užpildyti likusius laukus.
Tai ne tik paverčia jūsų formą mažiau bauginančia, ji leidžia jums rinkti informaciją mažais gabaliukais iš lankytojų, kuri gali padėti jums, jei jie pagaliau sugrįš. Rekomenduojama surinkti bent jau el. laišką pirmoje formos dalyje, kad ateityje galėtumėte kontaktuoti su potencialais klientais.
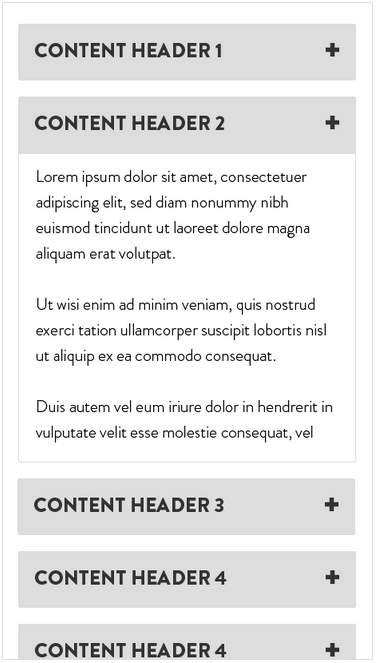
8. Naudokitės suskirstytu turiniu „akordeonais“
Kai daug informacijos yra sutalpinama į vieną stulpelį mažesniame ekrane, tai turinys labai išsiplečia. Tai yra mobiliųjų problemos priežastis, nes lankytojus staiga apsunkina informacijos paieška ir rasti tai, ko jie ieško pasidaro labai sunku. Elegantiškas sprendimas yra panaudoti suskirstytus turinio skyrius, kitaip vadinamus akordeonu.
Akordeonai yra konteineriai su turiniu; jie rodomi kaip antraštės ir išplečiamos, kai vartotojas juos paspaudžia. Tai leidžia lankytojams surasti jūsų puslapyje norimą informaciją ar turinį, nereikia peržiūrėti daugybės neaktualios informacijos.
Apibendrinimas
Tikimės, kad šie patarimai jums parodė, kaip galite supaprastinti svetainės valdymą vartotojui, kurie naudojasi mobiliaisiais įrenginiais. Atlikus šiuos patarimus, galiu garantuoti, kad jūsų lankytojai bus maloniai nustebinti jūsų svetainės turinio išdėstymu.
Sėkmės!
Šaltinis: kissmetrics.com